If you approach the 3D capabilities of the open web browser world, you usually go via the ThreeJS Framework (like I did in my multidevice demos).
But now there’s A-Frame and it takes a different approach, quote:
“A-Frame is an open-source framework for easily creating WebVR experiences with HTML. It is designed and maintained by the Mozilla VR team (MozVR). A-Frame wraps three.js and WebGL in HTML custom elements. This enables web developers, designers, and artists to create 3D/VR scenes without having to learn WebGL’s complex low-level API. Because WebGL is ubiquitous in modern browsers on desktop and mobile, A-Frame experiences work across desktop, iOS, Android, and Oculus Rift headsets.” (link)

So it does mainly two things: it abstracts WebGL in an HTML-like way that appeals to everyone and not only developers, and additionally it bridges between high-end VR goggles like Rift and Vive and cheapo Cardboard knock-offs. This is great news for the open web. Oh, and it also has ThreeJS under the hood.
Having the luxury to be able to operate both ends of the spectrum, I can tell you that it’s not easy to develop and debug VR applications even if you can afford an Oculus Rift. Mostly you are in a Unity development loop and simply installing new drivers can cost you days and days. Of course, there are alternatives like Unreal Engine 4, but it is great news that the VR extensions will be implemented into the major browsers.
I took a good look at A-Frame for the last days, and I think it’s on the brink of hitting prime time. I still have to figure out the details behind the community driving this, but it’s another initiative from Mozilla (from Mozilla’s VR Team, MozVR, to be precise) with Kevin Ngo being one of the main actors. But not surprisingly you find also Googlers among their ranks, for example Don McCurdy, who brought the excellent CannonJS physics engine into the game.
Because that’s one of the advantages of A-Frame: it’s Entity-Component-System makes it extremely easy to create and re-use components. There is even support for the Leap Motion already. And that’s the main difference between A-Frame and other 3D markup languages.
There is a ton of examples out there – of varying quality, I have to say. But let’s not forget: this is uncharted terrain; we don’t even know how to create proper user interfaces for VR.
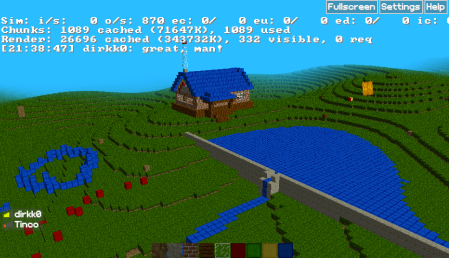
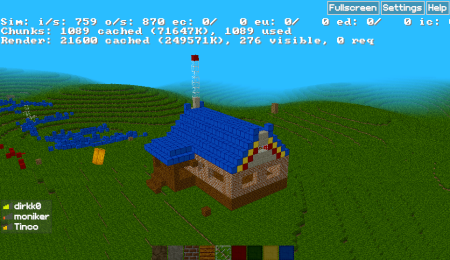
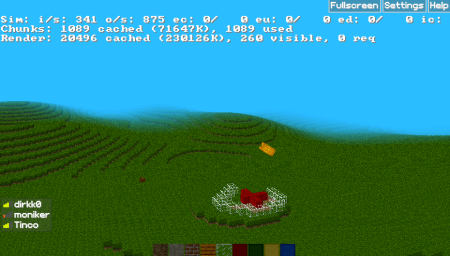
I was working on a successor of my demo directly in ThreeJS, but it might be more effective to jump on the A-Frame bandwagon.
What keeps you? Here is a starting point.



 Posted by Dirk
Posted by Dirk